WP Rocket es fundamental.
¿Por qué?
La velocidad de carga es un factor importante para el SEO, eso no es ninguna sorpresa.
Además, es ser un factor clave porque te permite aumentar la satisfacción de los usuarios y la experiencia dentro del sitio web.
¿Formas de aumentar la velocidad de tu sitio en Wordpress? Millones.
Es por eso que compré uno de los mejores plugins de caché para Wordpress que existen: WP Rocket.
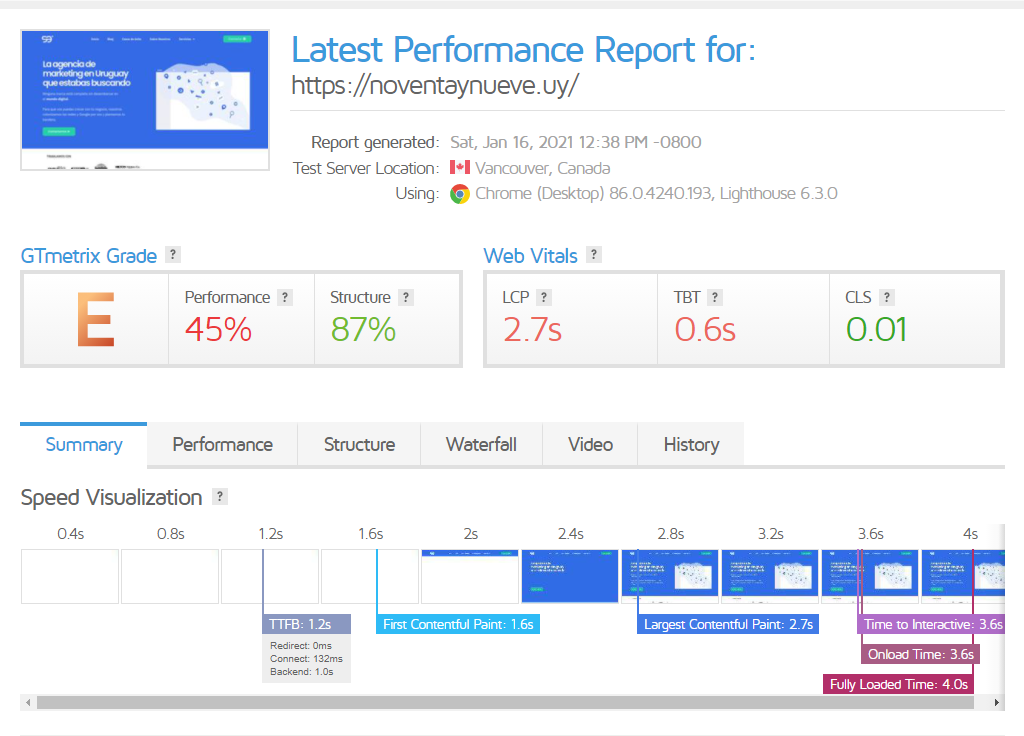
En los últimos meses y debido a una migración estuve teniendo varios problemas con la velocidad de la página web de mi agencia de marketing la cuál arrojaba estos valores en GTMetrix:

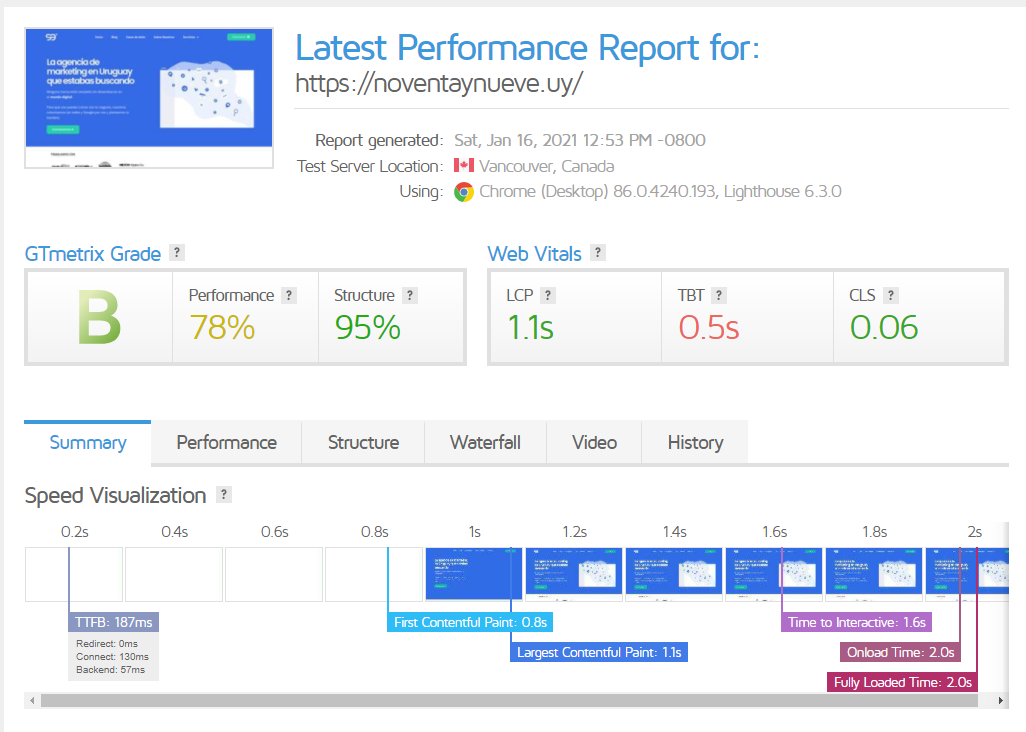
Después de instalar el plugin de WP Rocket y jugar 5 minutos con su configuración los valores cambiaron:

Esto lo logré en solo 15 minutos de investigación… y seguro que hay un montón de mejoras más que puedo hacer gracias a este plugin de caché.
Update 26/5/21 Post re-branding de la agencia y algunas otras mejoras:

Tengo instalado WP Rocket en el blog que estas leyendo ahora mismo y tengo estos resultados de velocidad:

Por eso, en este post te quiero mostrar y contar sobre WP Rocket, sus funcionalidades y por qué debes de utilizarlo si quieres optimizar la velocidad de tu sitio web.
¡Vamos con todo!
¿Qué es WP Rocket?
WP Rocket es uno de los mejores plugins de caché de Wordpress y te ayuda a mejorar la velocidad de tu página web.
Gracias a las herramientas incorporadas en el plugin podrás reducir la velocidad de carga de tu web en unos pocos clics.

También debo decir que es uno de los plugins de Wordpress que hace fácil lo que en realidad es más difícil de entender, y eso para la gente que no quiere perder tiempo entendiendo y comprendiendo cada una de las funcionalidades y que solo quiere tener una web rápida es fundamental.
Puedes:
- Comprimir HTML, JavaScript y CSS
- Lazyload para imagenes
- Preload fonts y generar archivos caché
- Optimizar e integrar con un CDN
- Y muchas otras optimizaciones más
Configurar WP Rocket: Tutorial
Muchas veces me preguntan si vale la pena invertir en un plugin pago de Wordpress para optimizar la velocidad de carga y generalmente (y como todo SEO) mi respuesta es: depende.
Pero, si se trata de potenciar un proyecto o negocio que sabemos que tenemos que optimizar al máximo entonces mi respuesta es: si, debes de comprar un plugin premium que te permita mejorar tu velocidad en Wordpress.
Si estás pensando en WP Rocket aquí te traigo una completa configuración:
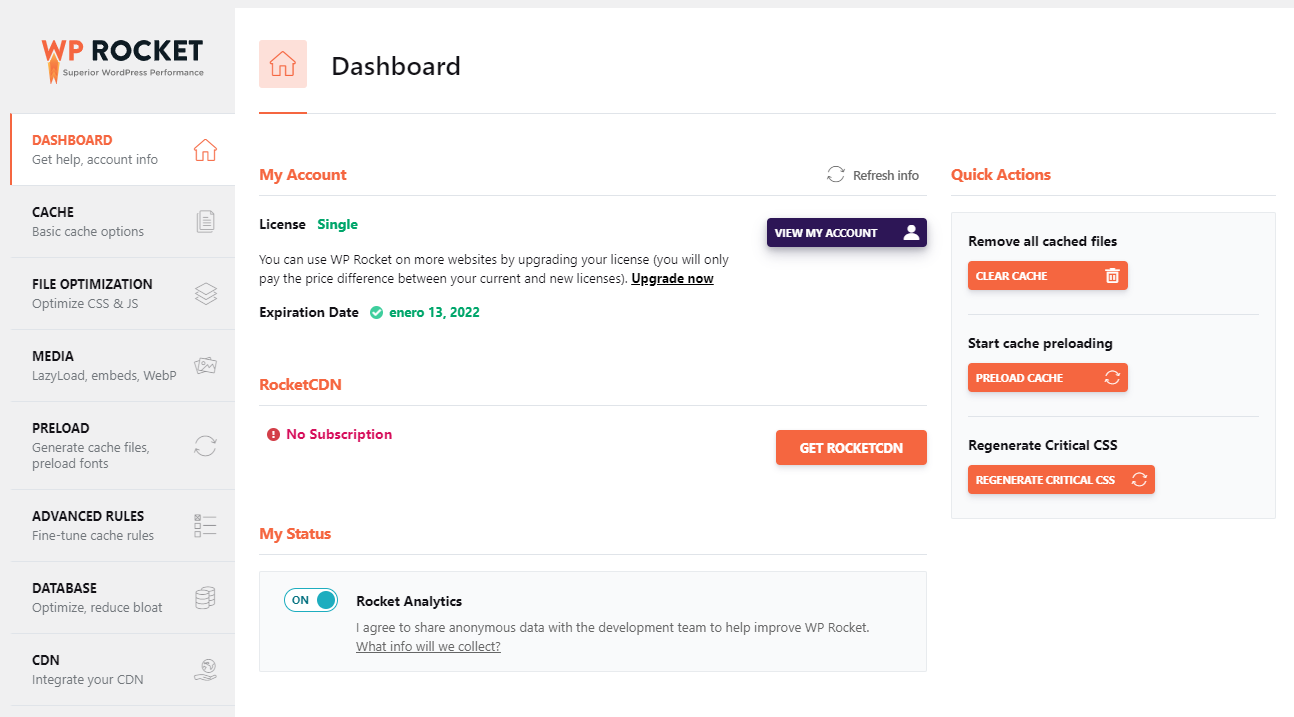
1. Dashboard
Que todas estas opciones no te mareen…

Lo verdaderamente importante es entender que, solamente por haberlo instalado, seguramente, ya has mejorado bastante tu velocidad de carga.
Esa es la magia de la que hablo.
RocketCDN
Es el CDN de WP Rocket y lleva un costo aparte, puedes tenerlo y usarlo como no tienes porque hacerlo. En mi caso nunca lo he probado aunque me queda la espina de saber si con este CDN tengo mejor nivel que con BunnyCDN y con Cloudflare.
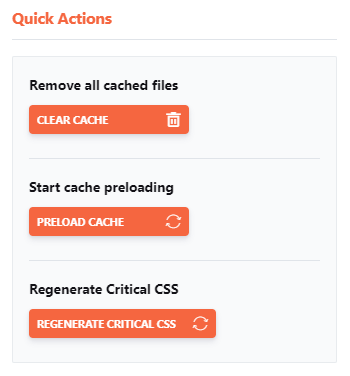
Acciones rápidas
Estas acciones son sumamente prácticas para el día a día manejando una web.
¿Por qué?
Porque son atajos rápidos a funcionalidades utilizadas:

- Limpiar el caché: Esto vacia el caché de tu web.
- Pre-cargar caché: Esto pre-carga todo para que veas qué tan rápido va con la pre-carga activada.
- Regenerar CSS criticos: Cuando hay algún problema de CSS generalmente se suele recurrir a esta opción para que vuelva a generar y construir la información.
Igualmente hay muchísimas más customizaciones y opciones con las que puedes jugar, y de eso vamos a hablar a continuación.
2. Caché
Cuando recién comenzaba a aprender SEO, todo el tema del caché siempre fue una dificultad.
¡No lo entendía!

Es que tenemos:
- El caché de la página
- Caché en la versión móvil
- Caché de usuario
- La pre-carga
Y muchas otras opciones más que sinceramente me daba hasta pereza entenderlas.
Básicamente el caché significa que después de la primer visita de un usuario a una determinada web, esta página se cargará sin solicitar la información nuevamente, es decir que cargará muchísimo más rápido.
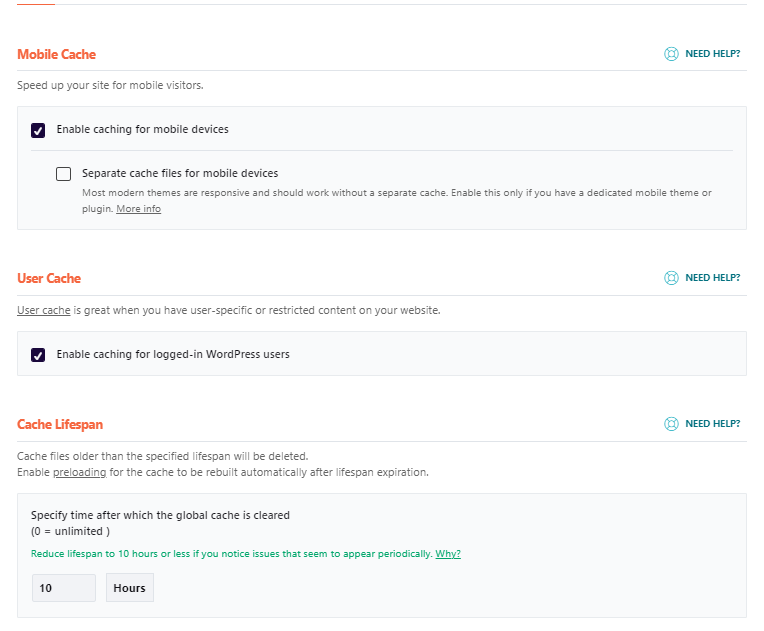
Caché móvil

El caché movil nos facilita el hecho de optimizar el cache si es que tenemos un theme para la versión movil que sea distinto a la versión de desktop.
La opción de: “Habiliutar la caché para dispositivos móviles” o “Enable caching for mobile devices” la dejarás HABILITADA.
Caché de usuario

El caché usuario sirve para que los usuarios loggeados (tú por ejemplo) puedan visualizar la versión cacheada de la web.
Muchas veces me ha pasado de que una determinada web mia tenía problemas y no los podía visualizar, esto soluciona en parte el problema.
Esta opción la deberás dejar HABILITADA.
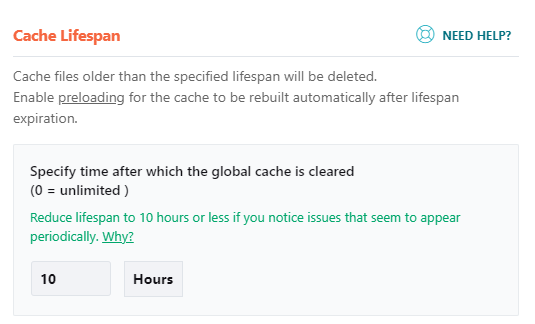
Vida útil de la caché

Con esto le dirás a WP Rocket cada cuanto tiempo quieres que el caché permanezca sin limpiarse. Cuanto más dinámico sea tu sitio menor será el tiempo que deberás asignarle a tu caché ya que precisamos que la versión cacheada por Google sea la más reciente. Ejemplo: si tienes un sitio de noticias.
En mi caso como es un blog lo dejo en su configuración por defecto de 10 horas.
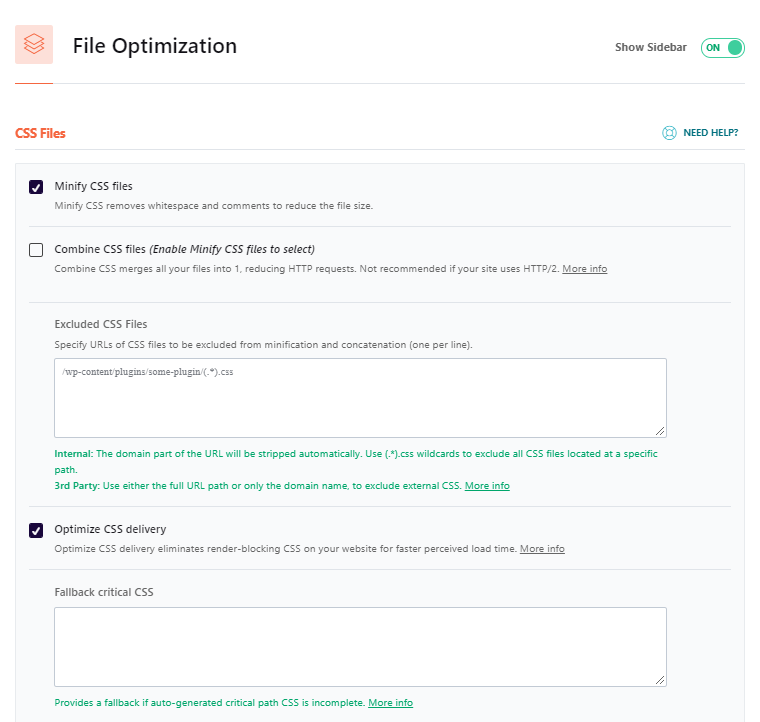
3. Optimizar Archivos
Probablemente una de las partes que más afectará tu velocidad de carga.

En esta zona configuraremos y veremos todo lo relacionado con JavaScript y archivos CSS.
Minificar HTML
La función de minificación del HTML reduce el tamaño del código HTML eliminando cosas que no sirven como comentarios, espacios y otros.
Combinar los archivos de Google Fonts
Casi todas las webs usan las fuentes de Google, pero éstas hacen muchas peticiones.
Con esta función puedes combinar las Google Fonts y reduces el número de peticiones.
Suprimir los query string de los recursos estáticos
Los query strings son básicamente un control de versiones de los archivos estáticos.
El problema de eso es que esa comprobación ralentiza mucho la web y esto elimina las versiones.
Minificar archivos CSS

Los archivos CSS u hojas de estilo son muy pesados y suelen ralentizar la web. Lo ideal sería usar buenos plugins que no tengan peticiones, pero con esto lo puedes mejorar mucho.
Esto elimina lo que no es necesario: comentarios, espacios y otros, haciendo que estos archivos carguen más rápido.
Combinar archivos CSS

Al combinarlos, los archivos CSS harán menos peticiones.
Es decir: si tienes por ejemplo 10 archivos CSS, todos se unirán en uno solo.
Excluir archivos CSS

En el caso de que existan fallos en la web, hay que excluir los archivos fallidos.
Lo excluyes y puedes seguir usando esa función que mejora mucho la velocidad de tu web.
Optimizar la entrega de CSS
Básicamente debes crear un archivo CSS con el código que se carga primero de la web, para que el sitio cargue más rápido.
Minificar archivos JavaScript

Se eliminarán todos los espacios en blanco, comentarios y otros códigos que solo hacen que esos scripts pesen más.
Combinar los archivos JavaScript
Los combina en uno para que se hagan menos peticiones al servidor, lo que repercute en mayor velocidad de carga.
JavaScript integrado excluido
Si tenemos JavaScript integrado en el HTML, con esto podemos hacer que se excluya de la optimización.
Excluir archivos JavaScript
En el caso de que algo no funcione, debemos revisar y excluir los archivos.
Carga de archivos JavaScript diferidos

De esa manera, los archivos no bloquean la carga de la web, con lo que será más rápida.
Modo seguro JQuery
Esto hace que JQuery no falle, pero hará que la web cargue algo más lenta.
4. Medios
En medios podremos optimizar todo lo que tenga que ver con imágenes y contenido similar.
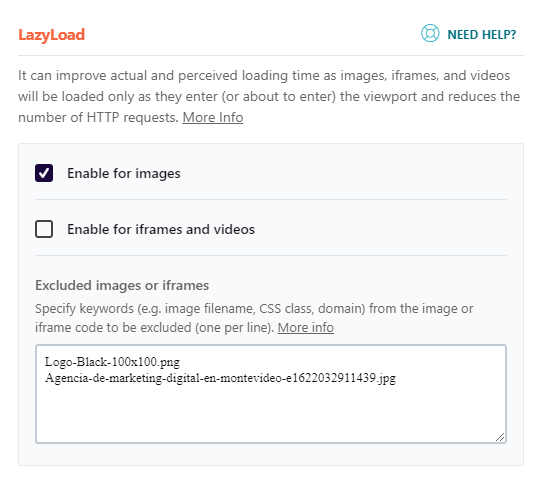
Lazy load

La función de Lazy Load o carga perezosa hace que las imágenes, iframes y vídeos no se carguen hasta que el usuario llegue hasta donde están y se tengan que mostrar en pantalla. Esto reduce considerablemente el número de peticiones.
Es una buena herramienta para acelerar una página web y que hasta el momento necesitaba un plugin aparte para lograrlo. Con este plugin podrás tenerlo.
Recomiendo activarlo para las imágenes y comprobar inmediatamente que nos gusta el funcionamiento y no entorpece la navegación.
Respecto a los iframes y vídeos, he notado pequeños problemas en algunos sitios. Así que revisa bien el funcionamiento de tu web después de activarlos.
Emojis
WordPress hace una petición al archivo emoji y en ocasiones es algo lenta; desde aquí la desactivamos.
Contenido incrustado
Con el contenido incrustado evitamos que otros sitios usen contenido nuestro, algo que ralentiza nuestro servidor.
Por otra parte, además, también evita que en WordPress se pueda incrustar cierto contenido.
5. Pre-cargar

Hablemos ahora de la precarga de archivos, links y solicitudes DNS.
Precarga del caché

La función de precarga hace que la caché se cree antes de que el usuario visite una URL. Con esta función la precarga se hace de forma automática.
Además, WP Rocket la puede crear usando el sitemap de varios plugins como Yoast SEO, All-in-one-one, Rank Math SEO o The SEO Framework, si lo activas.
Recordarte que estas funciones aumentan el consumo de CPU del servidor.
Precarga de peticiones DNS
También puedes hacer una precarga de las peticiones DNS.
Si por ejemplo, tu web llama a un mapa de Google Maps, se carga previamente el DNS para realizar más rápido la petición. Esto sirve para Google Maps, Google Font, Google Fonts, Fonts Awesome o cualquier archivo externo. Solo tienes que insertar el dominio y subdominio sin http para que funcione.
6. Reglas avanzadas

Sirven para configurar varios parámetros cuando nos surgen problemas.
Nunca poner en caché estos URLs
WP Rocket ya es compatible con muchos plugins de ecommerce como WooCommerce y Easy Digital Downloads y nunca carca caché de ninguna de sus páginas como carrito, pago, checkout, etc.
Piensa que si se cacheasen, a algunos usuarios se les mostraría páginas de otros usuarios como el carrito de compra o la página de cuenta.
WP Rocket de los pocos plugins que te ahorran hacer la tarea de agregar las páginas de la tienda manualmente.
Nunca poner en caché estos Cookies
En ocasiones, puede ser útil que algunas cookies se carguen en caché y para ello existe esta función.
Nunca poner en caché estos agentes de usuario
Puedes evitar que se cacheen diferentes agentes de usuario, como por ejemplo ciertos navegadores que dan problemas. Por ejemplo, si no quieres enviar a la caché páginas que se vean mal, como el navegador de iPhone.
Para ello debes utilizar el user agent que es el navegador con el que se entra en la web. Agregas el user agent Apple-iPhone de esa versión de iPhone y listo.
Purgar siempre estos URLs
También puede ser valioso que se purgue la caché de algunas páginas o entradas.
Poner en caché estos query strings
Si hay query string que no estén en caché, con esta función puedes agregarlos.
7. Base de datos

Puedes optimizar la base de datos de WordPress, sin necesidad de entrar al hosting, ni instalando otros plugin para este tarea.
Limpieza de Revisiones

Podrás eliminar las revisiones que va creando WordPress cada vez que actualices un contenido. Es decir que no verás las que se crean cada vez que editas una entrada.
Como verás en la imagen tengo muchísimas (439) revisiones para limpiar, hacer esto me ayudará a optimizar la base de datos.
Borradores automáticos
Se crean cuando estamos actualizando contenido y con este plugin podemos eliminarlos.
Entradas descartadas
Esta función elimina las entradas descartadas de nuestra base de datos.
Comentarios spam
Permite programar la eliminación automática de los comentarios spam, pero personalmente recomiendo igualmente revisarlos cada tanto: ten cuidado con eliminar comentarios útiles que han caído en spam por mala suerte.
Comentarios descartados
También podrás eliminar comentarios que hayan sido descartados.
Trasients expirados

Los trasients son como un caché de datos temporales que crea WordPress de las bases de datos.
Permite que las peticiones a la base de datos se hagan más rápidamente y así WordPress accede más rápidamente. Es decir que cuando se realiza cierta llamada, se almacena como trasient para volverla a usar posteriormente.
Lamentablemente tener muchos también la puede ralentizar, así que esta función elimina los que ya no sirven.
Como tienen fecha de caducidad, desde aquí podemos borrar los que ya no nos sirven.
Todos los trasients
Otra opción es eliminar todos los trasients, pero esto hará que las peticiones sean algo más lentas.
Tablas optimizadas
Una vez que limpias las base de datos, hay que optimizar las tablas.
Esto se hace mediante una función que ordena y mejora la velocidad de cómo funciona la base de datos. Aumenta su velocidad y disminuye su peso.
Si eres de los que trabaja con bases de datos o phpMyAdmin, esta función te resultará muy valiosa. Con un solo clic optimizaremos la base de datos para que las consultas se hagan mucho más rápido.
Programar limpieza automática
Puedes programar para que esta limpieza se haga cada determinado tiempo de forma automática a diario, semanal o mensualmente.
8. CDN

WP Rocket permite configurar un CDN o Content Delivery Network en tu WordPress.
Un CDN es un sistema de servidores que copia nuestros contenidos estáticos como imágenes, vídeos, scripts CSS y JS por el mundo.
Entonces si un usuario entra en nuestra web desde Estados Unidos, esos archivos se les ofrecen desde el servidor más cercano.
Con este plugin puedes activar esta función y configurar el CDN que más se adapta a tus necesidades.
Entre los más conocidos están Amazon CloudFront, StackPath (antes MaxCDN), KeyCDN, Akamai, entre otros.
También podemos usar nuestra web como CDN.
Si creamos en nuestro hosting un subdominio que se llame por ejemplo cdn.misitio.com, multiplicará la velocidad de nuestra web.Eso generará que unos archivos se descargan de nuestro dominio principal y otros desde el subdominio cdn. De esta manera, la web carga más rápido al hacerse la descarga simultánea.
Podemos crear tantos CDNs como queramos: cdn1, cdn1, cdn3, etc.
Excluir archivos del CDN
Si detectas problemas o simplemente no quieres que algunos archivos se carguen desde él, los puedes excuir.
9. Heartbeat

Es una función que permite a WordPress estar activo de forma constante y comprobando ciertas cosas.
Un ejemplo es cuando estás redactando y se están guardando los cambios de forma automática.
Reduce o desactiva la actividad de Heartbeat
Una vez activado, debes elegir dónde quieres desactivarlo y dónde limitarlo. Y eso, naturalmente, dependerá de las necesidades de cada proyecto.
10. Add-ons

WP Rocket ofrece varios addons que mejoran mucho la velocidad.
Google Tracking
Esta herramienta permite hacer que el script de Google Analytics se guarde localmente, y eso te ahorrará una petición externa.
Al ser local, se guardará en la caché de los navegadores, lo que repercutirá en mejor velocidad.
Píxel de Facebook
El píxel de FaceBook es otro que normalmente suele ser dar lentitud y esta función también lo guardará de forma local, otorgando sus respectivas ventajas.
Varnish
Hay hostings que además de tú sistema de caché, implementan lospropios como es el caso de Varnish.
Lamentablemente, la mayoría de las veces no cuentan con un plugin como en el caso de Siteground que sí nos ofrece la posibilidad de gestionar su sistema de caché.
Ante este escenario, lo que nos puede suceder es que estés haciendo algún cambio en tu web y veas que el cambio no se realiza por más que limpies tu caché del navegador o la del plugin.
Con este método por lo menos podremos subsanar ese problema si nuestro hosting usa este sistema de caché.
Pero atención: tener 2 cachés implica que aunque vacíes la del plugin, la del hosting se sigue manteniendo intacta. Pero con este addon y con un solo clic, vaciamos las dos.
Cloudflare

ClouFlare permite controlar algunas funciones sin tener que acceder a su panel de control. Desde activar el modo desarrollo para ver en tiempo real los cambios, hasta activar ajustes que mejoran la velocidad de tu web y activar el protocolo relativo, en el que en los recursos estáticos se eliminan los protocolos http: y hppts:.
Sucuri
Con Sucuri, esta función ofrece vaciar su caché sin salir de WordPress.
11. Herramientas

Este plugin también dispone de varias herramientas interesantes para los que trabajamos a diario con el sitio.
Exportar ajustes
Podrás exportar los ajustes para tenerlos guardados o si sueles usar la misma configuración en varios sitios web.
Importar ajustes
Esta función permite importar ajustes y que el plugin se configure con un clic.
Rollback
Esta herramienta es muy útil: te permite volver a una versión anterior del plugin si llegas a tener problemas con la actualización.
Changelog
El Changelog de WP Rocket, al igual que otros, ofrece un historial de cambios del plugin.
Si bien al actualizarlo verás las novedades, es útil monitorear cada tanto para ver todo lo que agregan, quitan y problemas que solucionan.
Errores comunes al usar WP Rocket
Veamos ahora algunos errores de WP Rocket que se pueden presentar mientras estamos optimizando nuestra web al máximo:
1. Pantalla en blanco
Si al utilizar WP Rocket te encuentras una pantalla en blanco, suele ser por falta de memoria. Lo recomendable es utilizar un hosting con un mínimo 256MB de RAM como Siteground y añade lo siguiente al archivo wp-config-php:
define (‘WP_MEMORY_LIMIT’, ‘256M’);
2. Error 500
Si aparece un error 500 y tienes memoria suficiente, es posible que tengas un CPU limitado para ciertas funciones. En ese caso, recomiendo desactivar la precarga de caché y buscar un hosting de mejor calidad.
3. Problemas de diseño
En ocasiones, los plugin de caché generan inconvenientes de diseño por cuestiones de compatibilidad. Para corroborarlo puedes ir probando desactivar funciones como la combinación de scripts, por ejemplo, y ver si el sitio sigue viéndose sin problemas.
Precio de WP Rocket

Puedes elegir 3 tipos de licencia (USD 49, USD 99 o USD 249) dependiendo si lo necesitas para una web, tres o ilimitadas.
Todas las opciones brindan 1 año de soporte y actualizaciones. La opción de USD 49 es para un sitio, la de USD 99 para 3 sitios y la de USD 249 para sitios webs ilimitados.
Conclusiones
Tengamos presente que este plugin mejorará la velocidad de tu wordpress pero eso no implica que tu web esté completamente optimizada.
Cada instalación de WordPress, según los plugins instalados, necesita una configuración deferente. Y además, aparte del caché, se deben hacer muchas otras mejoras a nivel de scripts, imágenes, servidor, bases de datos y otros.









2 thoughts on “WP Rocket: ¿es el mejor plugin de caché para Wordpress?”
Estaba usando WP-Rocket hasta la última actualización de Wordpress y ahora cuando intento cambiar la configuración de cualquier cosa me da error. ¿Sabes algo sobre esto? ¿Si es fallo mio o que hay un problema de compatibilidad con la última versión?
Saludos.
Seguramente sea fallo del servidor o puede que sea un problema con la última versión. Supongo lo habrás arreglado pero siempre recomiendo esperar un tiempo para actualizar los plugins que influyen en cosas tan técnicas y que pueden afectar tanto como en este caso WP Rocket.
Saludos Carlos!